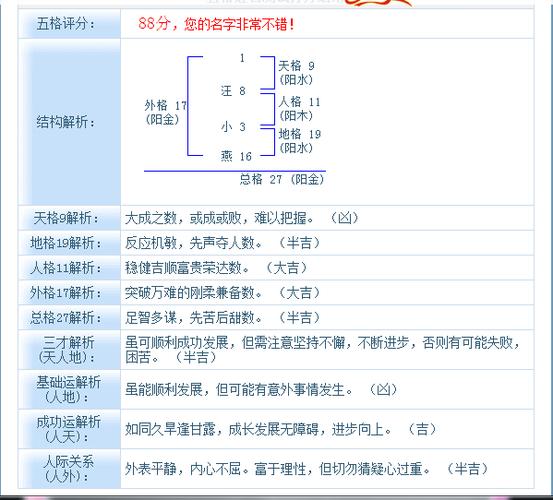
张宇辰名字的含义是什么
名字测试打分——打造免费起名文化体验的网页设计方案
1. 网页整体布局
首页
:采用简洁明快的主题,展示核心功能——名字测试打分。
导航栏
:清晰的导航逻辑,包含“首页”、“名字测试”、“起名文化”、“免费起名”、“关于我们”等版块。2. 用户界面设计
用户体验(UX)原则
:
直观性
:确保用户可以快速理解如何使用名字测试打分工具。
易用性
:简化操作流程,减少用户需要输入的信息量。
一致性
:确保所有功能的视觉和操作体验一致。
界面元素
:
名字测试打分工具
:一个中央突出展示的区域,便于用户即刻使用。
输入框
:用户可以输入名字,测试打分系统。
评分结果展示
:清晰展示评分结果,并提供个性化的建议。3. 功能设计与实现
名字测试打分
:用户输入名字后,系统自动进行测试并打分。
结果应包括打分标准、分数和相应的文化解释。
免费起名
:提供一系列起名建议,用户可以根据个人喜好进行选择。
允许用户保存喜欢的名字并提供分享功能。
起名文化
:创建一个文化专区,介绍不同文化中起名的传统和意义。
包含博客、文章和视频内容,增加用户粘性。
4. 技术实施
前端开发
:使用HTML5、CSS3和JavaScript构建响应式网页。
使用框架如Bootstrap或Foundation来提高开发效率。
后端开发
:使用PHP、Python或Node.js作为后端语言。

设计数据库模型来存储用户数据、名字信息以及打分标准。
网站开发工具
:使用Git进行版本控制。
使用Webpack、Gulp或Grunt等工具进行自动化构建。
5. 用户体验优化
SEO优化
:确保网站内容针对搜索引擎优化,提高网站可搜索性。
使用如“名字测试”、“免费起名”、“起名文化”。
加载速度
:优化图片和资源文件,确保网站加载快速。
结论
通过设计方案,我们旨在提供一个直观、易用且具有文化内涵的在线名字测试打分平台,满足用户的起名需求,同时推广针对不同文化的起名知识。