[tocm]
### 前言
11月中旬的时候,我在RT-Thread的微信公众号推文看到了柿饼UI的入门课程活动。其实也不是第一次看到这个GUI的介绍,但是用Js开发的方式确实有点吸引我。[https://mp.weixin.qq.com/s/bBMuZ1qmtnI4cH86DR8enw](https://mp.weixin.qq.com/s/bBMuZ1qmtnI4cH86DR8enw)

### 关于柿饼UI
官方介绍:[https://mp.weixin.qq.com/s/60asR4OnWoB7z5MpgJLdkw](https://mp.weixin.qq.com/s/60asR4OnWoB7z5MpgJLdkw)
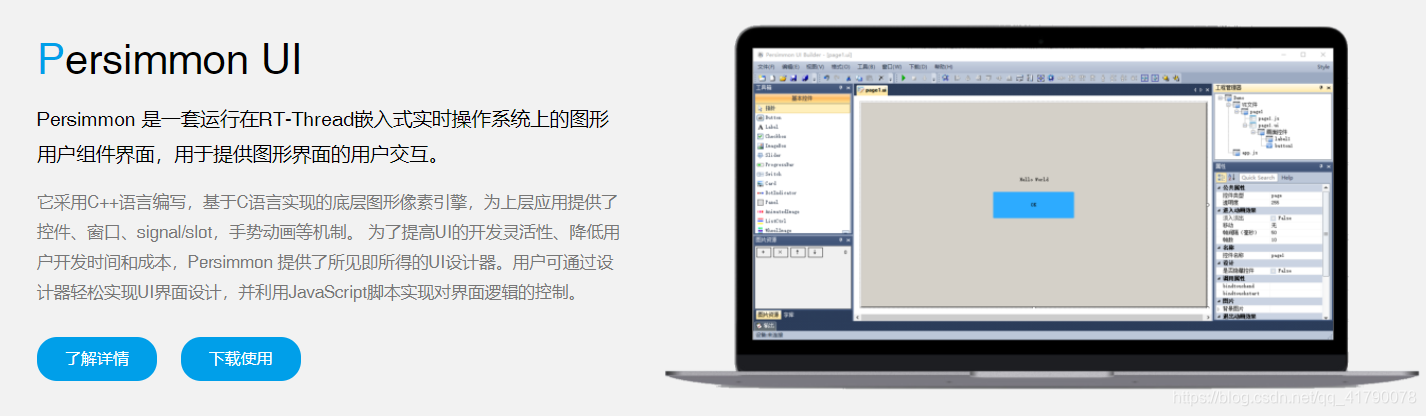
**柿饼UI**也叫**PersimmonUI**,即为澎心UI,前段时间在RT-Thread的开发者大会上亮相也有官方介绍过。底层也是采用类似QT的信号与槽的机制,使用C/C++编写的,但是上层界面逻辑应用采用的是JavaScript脚本语言进行开发,可以非常高效的进行开发。

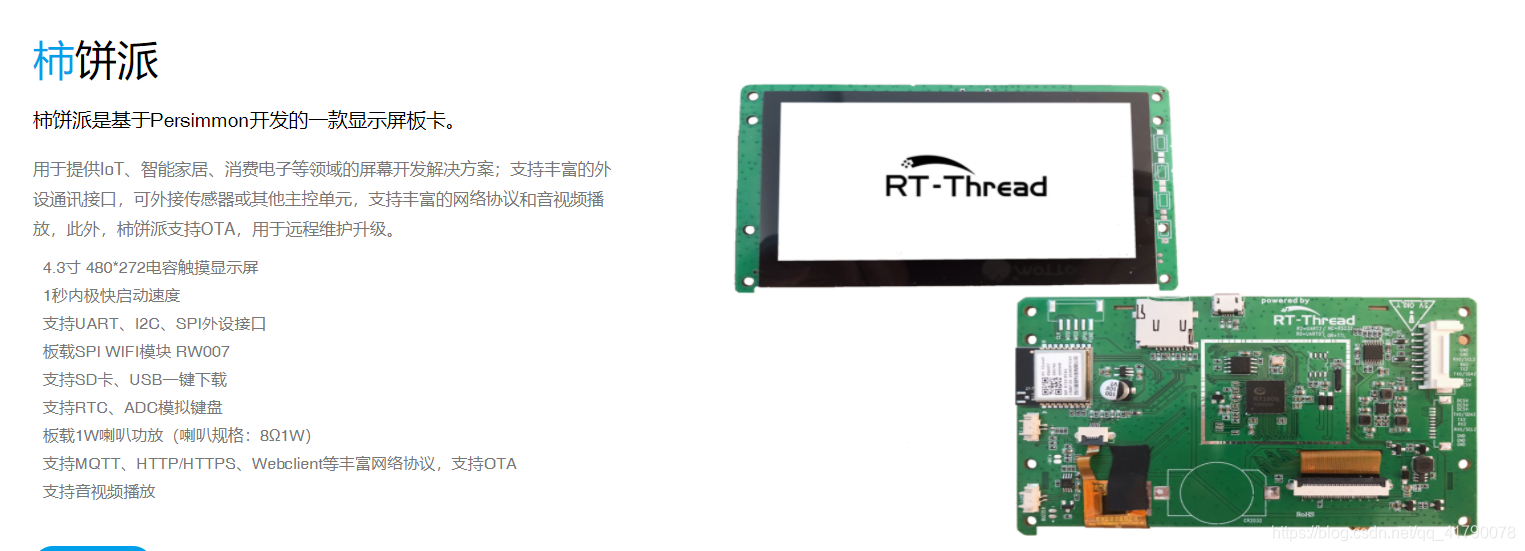
**柿饼派**则是给开发者提供的可以运行柿饼UI的硬件,包含很多外设,可以利用柿饼派硬件对柿饼UI进行深入学习。
柿饼UI官网:[https://www.rt-thread.org/page/persimmonui.html](https://www.rt-thread.org/page/persimmonui.html)
### 作品demo
柿饼UI的入门课程时间跨度一个月左右,,总共有3次作业,下面是我个人比较喜欢的作品:
#### 第二周的基础题作业demo
主要是关于clock时钟、canvas画布控件还有自定义面板的学习使用。

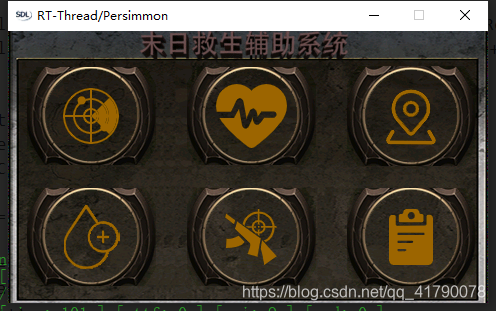
#### 末日救生辅助系统
这个作业比较系统,使用到比较多的控件,涉及到页面的跳转,相对复杂一些。
**菜单页面:**

**雷达幽灵探测器**:探测周围幽灵

**心率监测器**:可模拟绘制心率曲线

**安全营地列表**:上下可滑动,显示安全营地相关信息,包括名字、距离、安全系数等。

**武器展示**:简单显示武器信息

#### 酷炫汽车仪表盘
这是最后一次作业,与前面的作业在模拟器上运行不同,要求在柿饼派硬件上运行。
[video(video-1RiGryF8-1609901869480)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=628277397)(image-https://ss.csdn.net/p?http://i2.hdslb.com/bfs/archive/ea16917a1fb2d860d20e745f80104440e9473dec.jpg)(title-)]
视频链接:[https://www.bilibili.com/video/BV12t4y1k7BY/](https://www.bilibili.com/video/BV12t4y1k7BY/)

### 总结&感想
柿饼UI带来的js开发图形界面的方式非常惊艳,有专用的PersimmonUIBuilder开发工具,与QT相似的拖拽控件构建界面,使用js进行开发,同时还可以使用C-SDK编程,满足不同需求。
这次活动虽然我只获得了三等奖:stuck_out_tongue_winking_eye:,但是已经非常满足了,没想到自己能坚持到最后。因为中间遇到了考试、寻找素材、不会PS等等问题。吐槽一句,做界面UI,美工可以说必不可少的。对于我这样没接触过PS的小白,能做出这样的界面已经非常满足了。非常感谢一些素材网站的素材,特别是[爱给网](https://www.aigei.com/)的素材,很多都非常实用。
还留有的遗憾就是没用对柿饼派SDK编程、联网功能好好学习,最后一次作业只加上了一个wifi扫描热点的功能,本来还想用来联网请求http天气预报、网络时间等API的,但是时间比较紧、还有我拿到的柿饼派总是自动重启的问题,就没有做:no_mouth:
鸣谢RTT和柿饼UI团队的这次活动:+1:,非常感谢周老师以及QQ群、微信群答疑大佬的帮助!:wink:期待柿饼UI越做越好!:heartpulse: